How to make a good image collage in automation with Airtable
How to make a good image collage in automation with Airtable

Making a good image collage with Airtable
To illustrate your posts, articles or even accompany a marketing campaign, image collage allows you to present multiple images in a single visual. If the uses and objectives vary, the method to achieve it remains the same.
In this tutorial, we'll explain how to make a good image collage with Abyssale using data from Airtable.
Create a template on Abyssale
The first step in this tutorial lies in creating a template from your Abyssale account.
In our example, we will create a template containing five images for a Facebook format (1200 x 1200 px). We'll imagine that this one will be used to present the latest sneaker models of an online store. Each generation concerns a different brand.
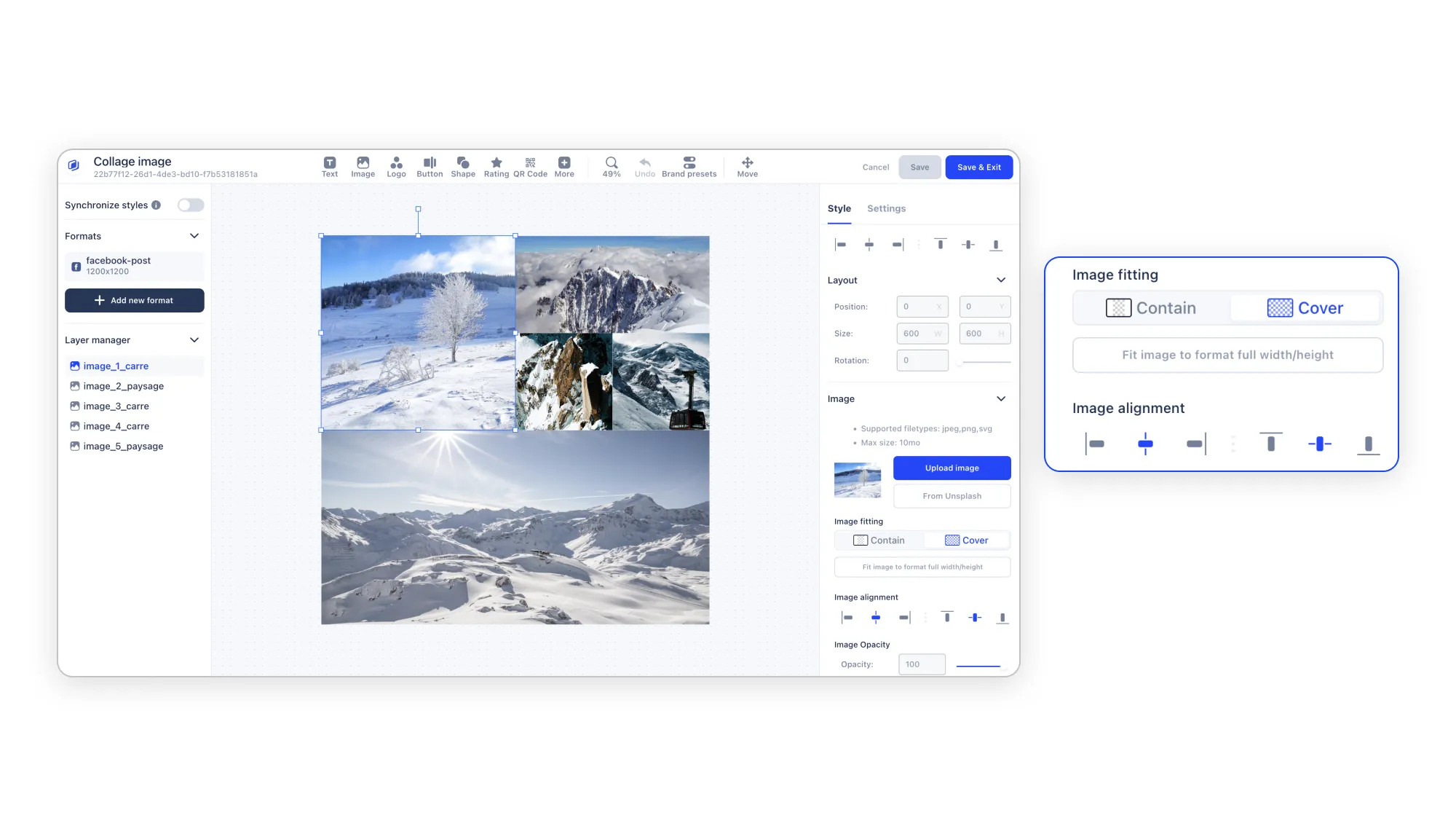
From your Abyssale dashboard, create a new template and select/create the desired format.
Add image elements and name them according to their placement on the template and their format.

In our example, we will name them:
- image_1_square
- image_2_landscape
- image_3_square
- image_4_square
- image_5_landscape
For each image, in the right sidebar, take care to select the Cover mode in "image fitting" and to center vertically and horizontally the images. This is essential for your photos to be framed at each new generation.To have a preview, you can already upload your images. For our example, we have uploaded winter images from unsplash, just to manage the centering of the images.
Your template is ready! All you have to do is click on "save and exit".
Prepare your database on Airtable
Before you can link your template to Airtable, you must first create a database on Airtable that contains all your images.
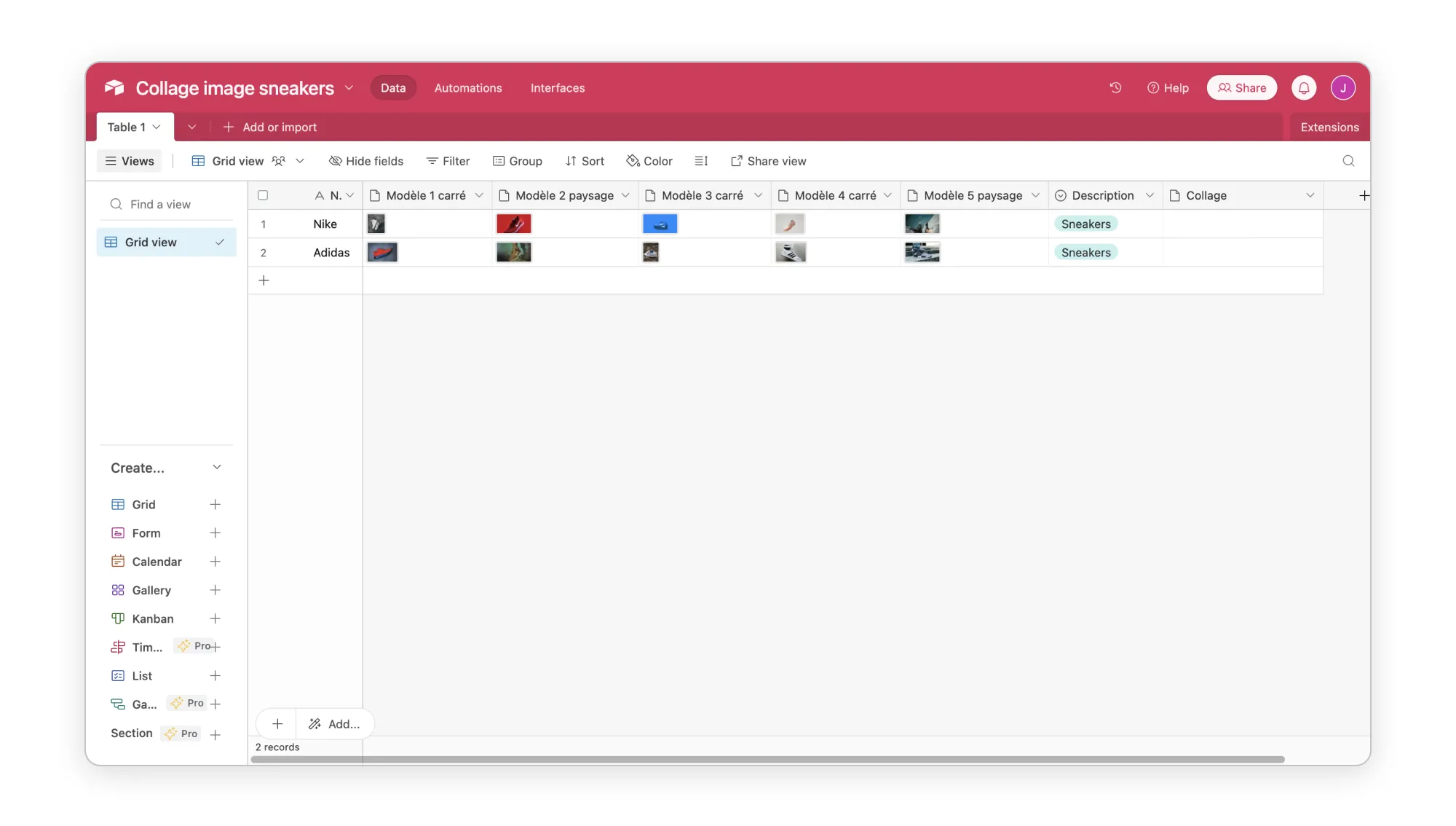
From your Airtable dashboard, click on "add a base".
Name it. In our case, we will name it "Collage image sneakers".

Then you can import an existing csv, GoogleSheet or Excel file or create your table from scratch.
For our example, we will create the table from scratch.The first column will be used to name the brand of shoes highlighted. Columns 2 to 6 will take the form of an attachment and will host one image per cell.To facilitate the selection of the images according to the format, we name the columns as follows:
- Model 1 square
- Model 2 landscape
- Model 3 square
- Model 4 square
- Model 5 landscape
We also add a column to determine the type of shoe we are dealing with (example: sneakers, running shoes, city shoes, etc.)
Finally, we create a last attachment column which we name "Collage". The cells remain empty for the moment. Their purpose will be to hold the generated visuals.
On your side, you can organize your table and its columns as you wish. Just remember to add an empty column that will be used to retrieve the image collages.
Your database is finally ready, all you have to do is generate your image!
Connect Abyssale and Airtable
To be able to generate an image from your Abyssale template while taking over the data present on Airtable, you need to connect the two applications.
Here is a link that explains step by step how to do it.
Once this is done and you have installed the Abyssale extension on Airtable, all you have to do is connect the template to your database.
Everything happens on Airtable now.
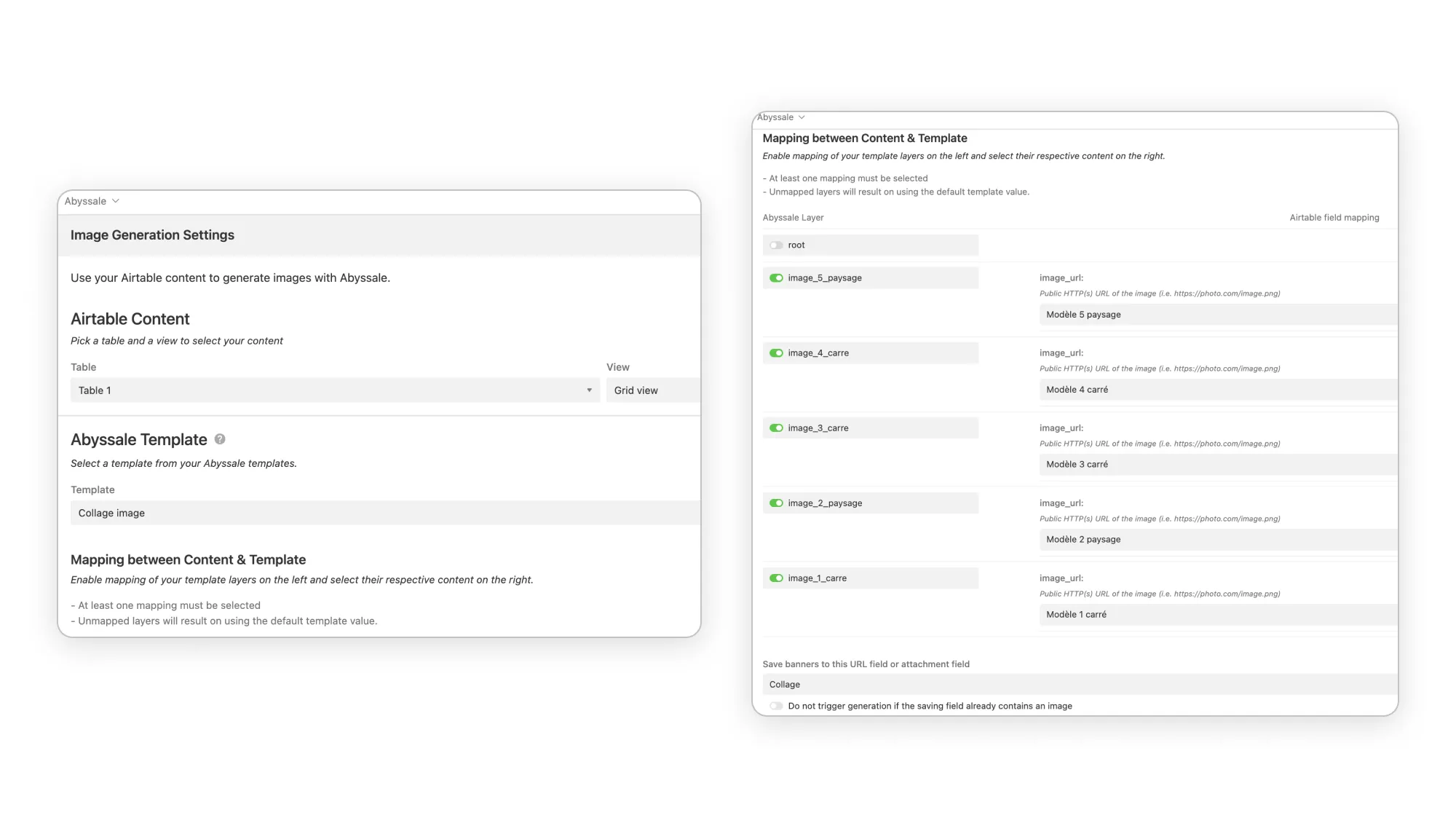
First of all, in the right side column that gathers the extensions, select the Airtable database containing your image data. In our case, we select Table 1 and Grid view for the Airtable Content.
Next, select the Abyssale template you wish to use for this new generation. For our example, our template is called "Collage image".
After that, do the mapping between your content and the template. Each column in your database must be associated with an image in your Abyssale template.
For our example, here are the associated relationships:
- image_1_square > Model 1 square
- image_2_landscape > Model 2 landscape
- image_3_square > Model 3 square
- image_4_square > Model 4 square
- image_5_landscape > Model 5 landscape
Finally, select the column in which you want to store the image. This is done in the "Save banners to this URL field or attachment field" step.
For our example, we will select the "Collage" column

Before generating the image, make sure to uncheck the box below it. Otherwise, if you have uploaded images to your original template, you will not be able to generate a new visual from your Airtable data.
You can now click on "Generate Banner". Just go to the "Collage" column of your Airtable database to find your visual and upload it.
Congratulations, you have just automated the creation of an image collage from an Airtable and Abyssale database. All you have to do now is publish your visual on the relevant networks. Don't hesitate to send us your questions or comments regarding the subject of this tutorial.
To keep up with the latest updates and news about Abyssale, join our LinkedIn community!
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

How to make a coupon on google docs
.webp)



