How to generate different OG images for your website?
How to generate different OG images for your website?

Automatically generate OG images that differ for each page
The Open Graph Image (OG Image) is the image that appears when you share a page or post on social networks. This one may not suit you and you would like to have a distinction between each page or article.
There is a way to change this image. We will explain you how to do it without betraying your graphic charter. Your readers will recognize you at a glance and will quickly understand the subject of the article.
This tutorial will explain step by step how to automate this task without spending hours on it. To do this, we will script the visual creation from Abyssale using Make.
Start by creating your template
Before anything else, go to your dashboard and click on "Create New template" and then "Create from scratch". Select the "Static Image" type and the Facebook Feed format 1200 x 628 px (1.91:1).

On your template, first add the elements that will not vary from one OG image to another. This can be a logo or your slogan.
Then add the variable elements that you want to change with each new generation and rename them according to usage.
In our example, we will have:
- An image of a city that we will call "image_city"
- A name of a city that we will call "location"
You can add the variables you want and then click on "save & exit".
Create a Google Sheets to collect the information
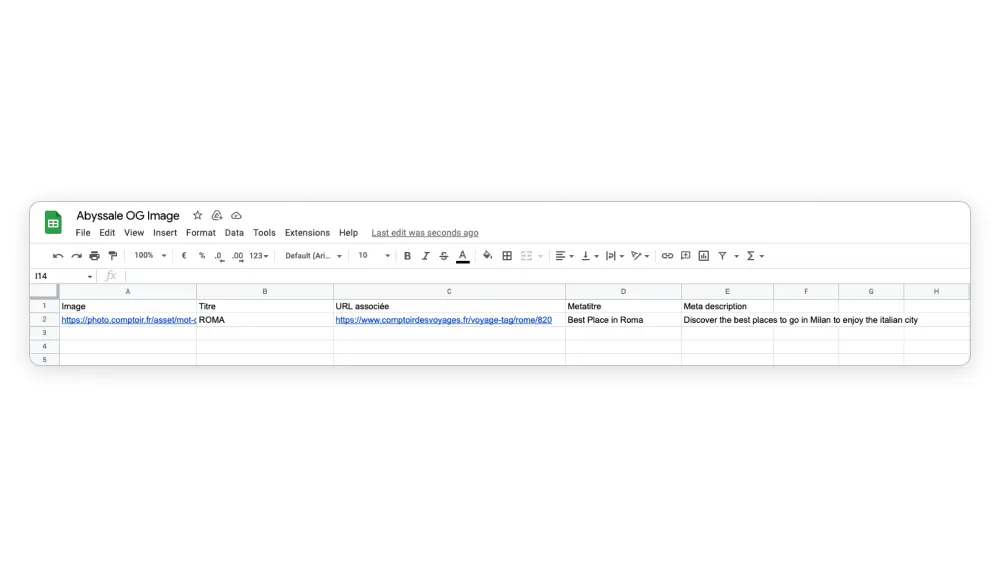
Create a Google Sheets table in which you will create one column per variable.
In our example, column A for images and column B for city names.
In column C, add the URL of the page or article you want to link to the OG Image. In our example, we will take this article: https://www.comptoirdesvoyages.fr/voyage-tag/rome/820
You can also provide columns D and E for the Meta Title and Meta Description.

Title each column as you wish on the first line.
Connect the Google Sheets to your template
Go to Make.com and create a new scenario.
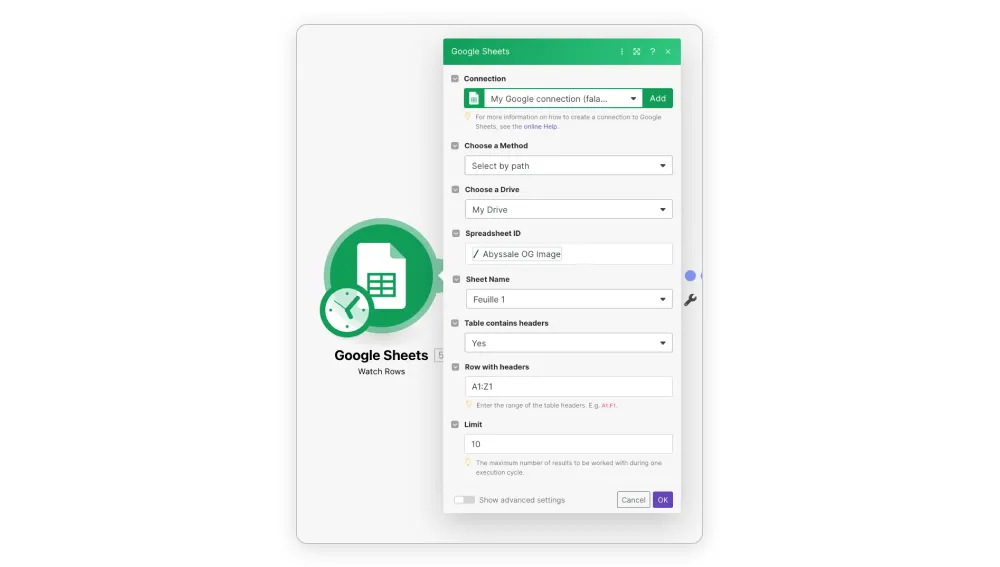
Look for the Google Sheets module and select "Watch Rows". Connect the document that your variables are on.

Then click on the "+" to add a new module. Search for Abyssale and select "Generate a Single Image".

Fill in the variables (in our case "image_fond" * and "location") by inserting the corresponding columns (A and B respectively)
(*) ⚠️ Warning, for images, remember to enter the URL of the image on the Google Sheets. No import.
The connection between your template and Google Sheets is ready. This is already a good thing done.
Generate an Open Graph image
Now that you can generate visuals with a snap of your finger, the goal is to associate it with a url.
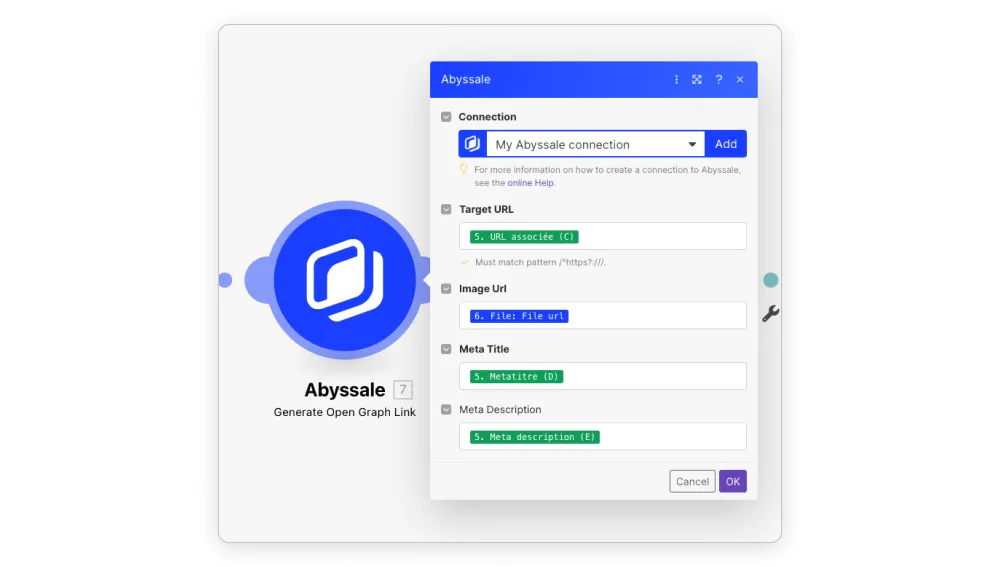
Add a new Abyssale module "Generate Open Graph Link".

In the target URL line, select the variable corresponding to the URL concerned by the Open Graph Image. In our case, we'll select the C column of the Google Sheets.
Do the same thing for the Meta Title and the Meta description. In our case, we will select columns D and E respectively.
You have just automated the generation of your OG Image! Congratulations!
You can stop here and retrieve the link containing the OG Image.
To do so, click on the number at the top right of the Abyssale module "Generate Open Graph Link" and retrieve the link in the OUTPUT of the corresponding Bundle.
If you copy this link to the social networks, you will see your OG Image appear.
However, we will not stop here. The idea is to make this link appear directly on your Google Sheets to make it easier to retrieve.
While we're at it, let's take it all the way!
Insert the OG Image link on your Google Sheets
For better organization, we'll insert the OG image link at the end of the corresponding line on the Google Sheets.
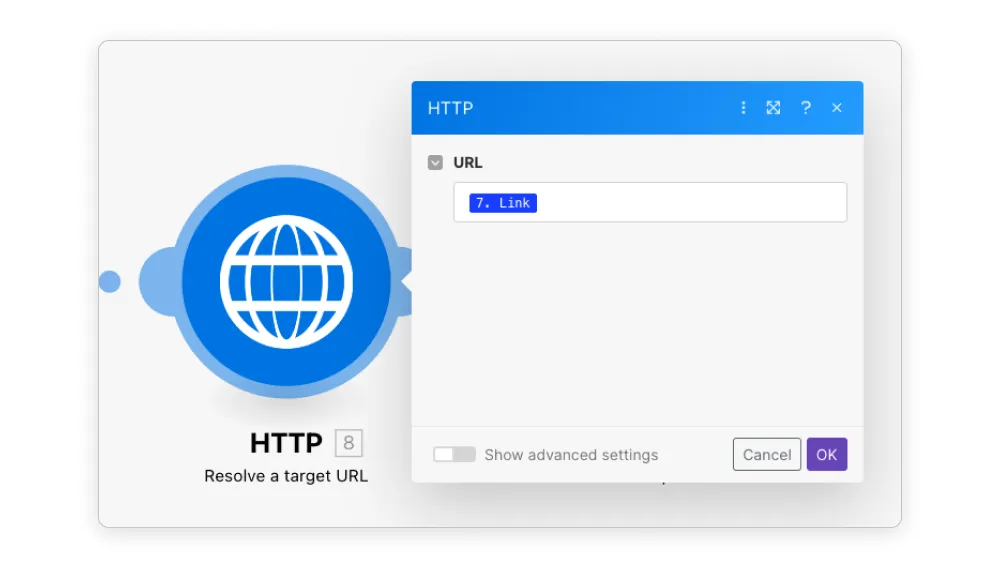
Add an HTTP module "Resolve a target URL" after the Make scenario. In the URL line select the "Link" variable from the Abyssale "Generate Open Graph Link" module.

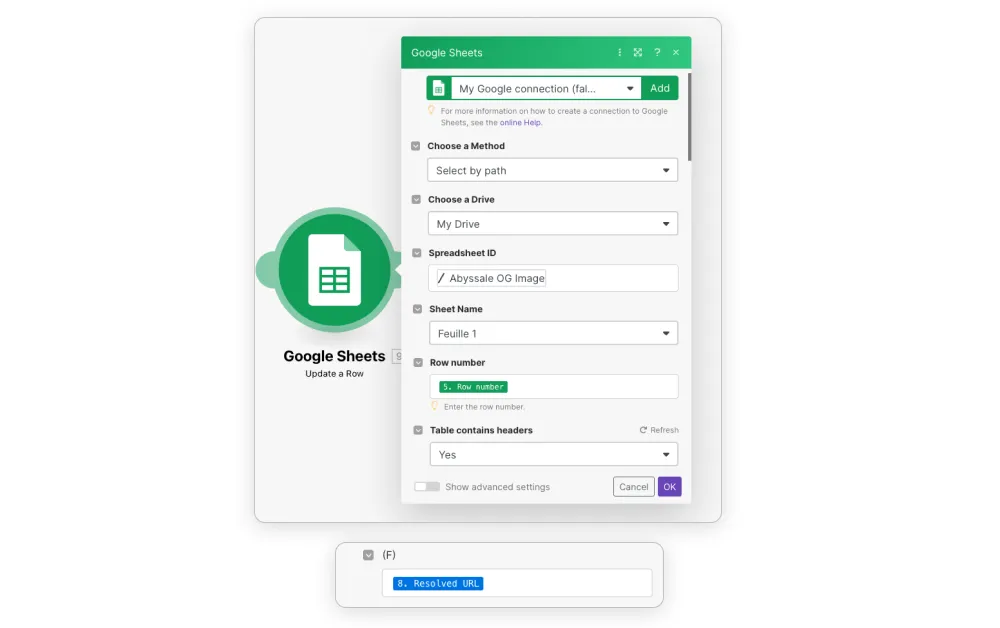
Then add a Google Sheets module "Update a Row". Connect the Google Sheets document that we have been using since the beginning.

In the Row number line, select the "Row number" variable from the Google Sheets "Watch Rows" module.
Then, in the last column, add the "Resolved URL" variable from the HTTP module. In our case, we will add this variable to column F. By the way, you can rename the first line of this column "Link to OG Image", for example.
That's it. Now all you have to do is share your links and see your creations flood social media!
Don't hesitate to send us your questions and comments. You can also follow us on LinkedIn to keep up with the latest news and updates about Abyssale!
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

The Agency Trap: Why Selling "Creative Hours" Is Killing Your Margins (And How to Stop)