Automatically generate coupons from Typeform entries with Zapier & Abyssale
Automatically generate coupons from Typeform entries with Zapier & Abyssale

Information: This article is only intended to show the basics of Abyssale's creative automation and describes a straightforward image generation process.
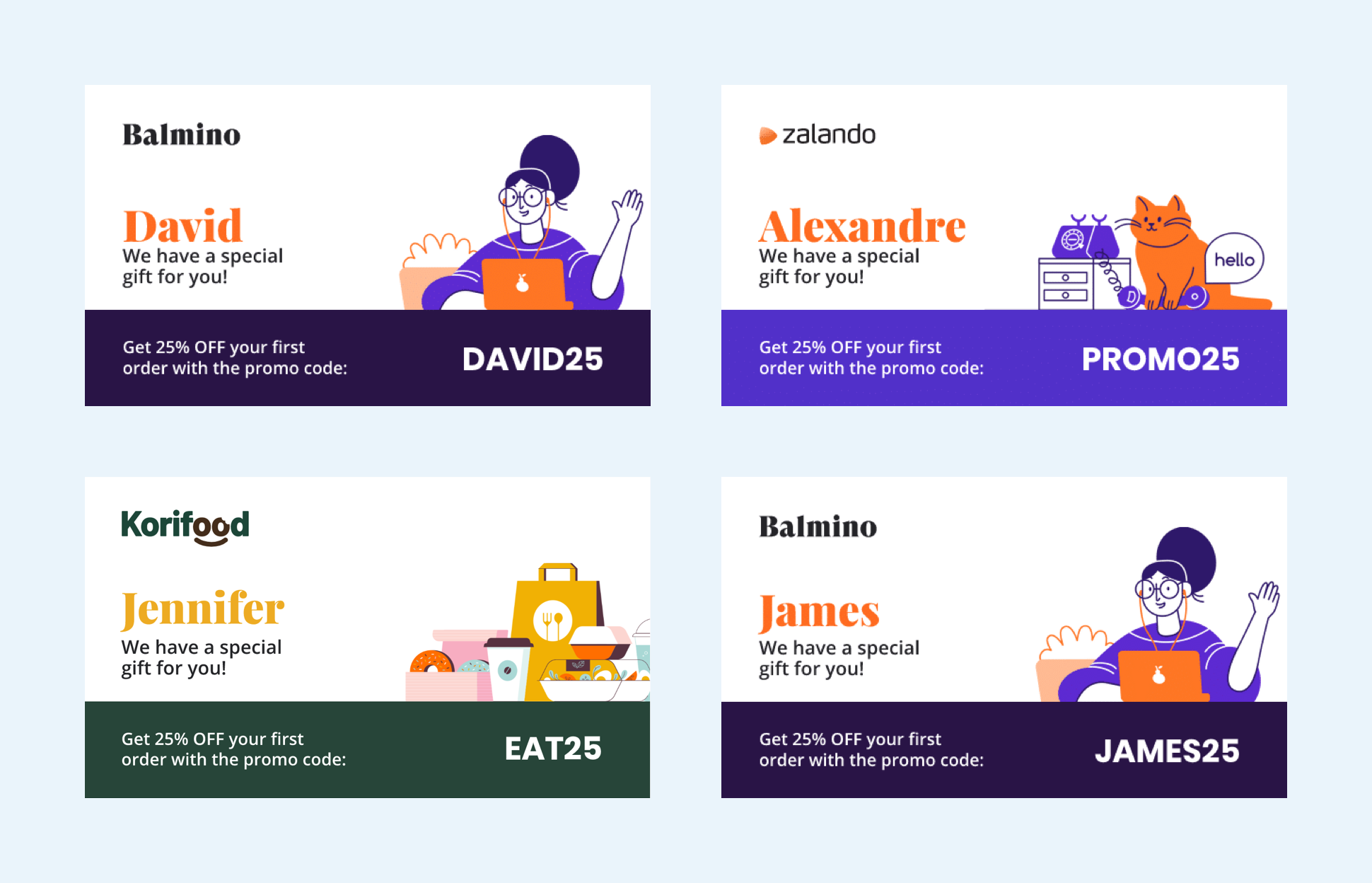
Multiple tactics can be considered for attracting leads. One of them is to giveaway coupon codes to newcomers, allowing them to use your service freely for a specific period of time or benefit from a discounted price.
Automating the process of generating fully-personalized image for each lead containing his/her name as well as the coupon code can help to ensure a good customer experience & remove the burden of manually creating images.
In this tutorial, you'll learn how to generate personalized images from incoming Typeform entries with Abyssale via our Zapier integration.
PS: Using an Abyssale chatbot integration instead of Typeform/Zapier is much more adapted to this use case but is more complicated (this will be covered in another article).

Abyssale: Let's configure our sample template
If you don't have any Abyssale account yet, sign up for a free Abyssale account.
- Login to your Abyssale account
- In your dashboard, click on "Create a new template" and then on "Browse templates
- Once inside the builder, look for the e-commerce category in the public templates
- Select the template and the format "voucher"
- Click on "Use this template"

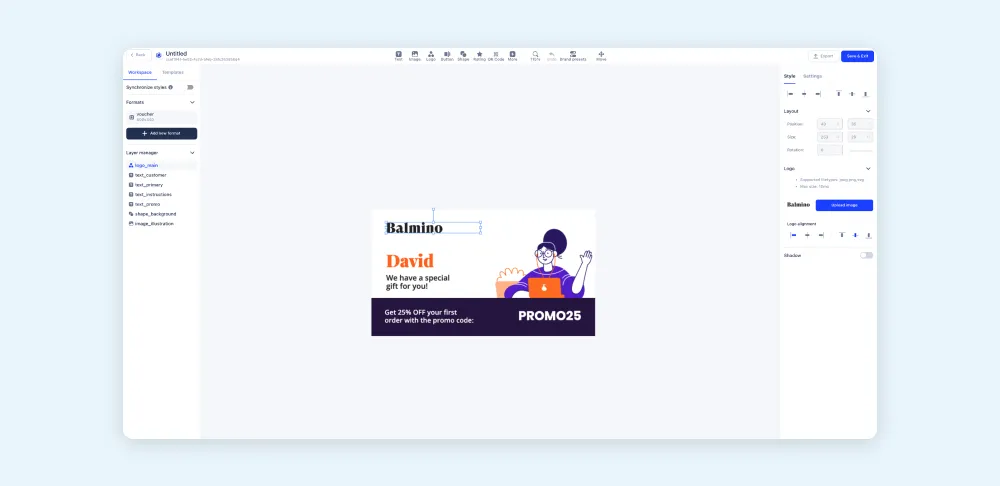
You will be redirected to the template edit page.

As you can see, this template is quite basic: a logo, a picture with a grayscale filter & 5 text areas. With the Zapier integration, the text_person_name element will dynamically fill the user name from the Typeform entry.
Typeform
For the sake of simplicity, the "free-giveaway Typeform template" will be used.
Even though this Typeform template could be modified to fit our use case (by removing the last step), it will be used as it is. The most important step here is the one that ask the user name. This information will be used to populate the Abyssale template.
What you should do:
- Add this template to your own Typeform list.
Zapier: Connect Typeform + Abyssale
To trigger the Abyssale generation API for each Typeform entry, an integration service (such as Zapier, Integromat, IFTTT...) is required.
Part 1: Create a Zap
- Create a Zapier account (If you don't have one yet).
- Connect to your Zapier account (this service can be seen as a glue between Typeform & Abyssale).
- Create a new Zap.
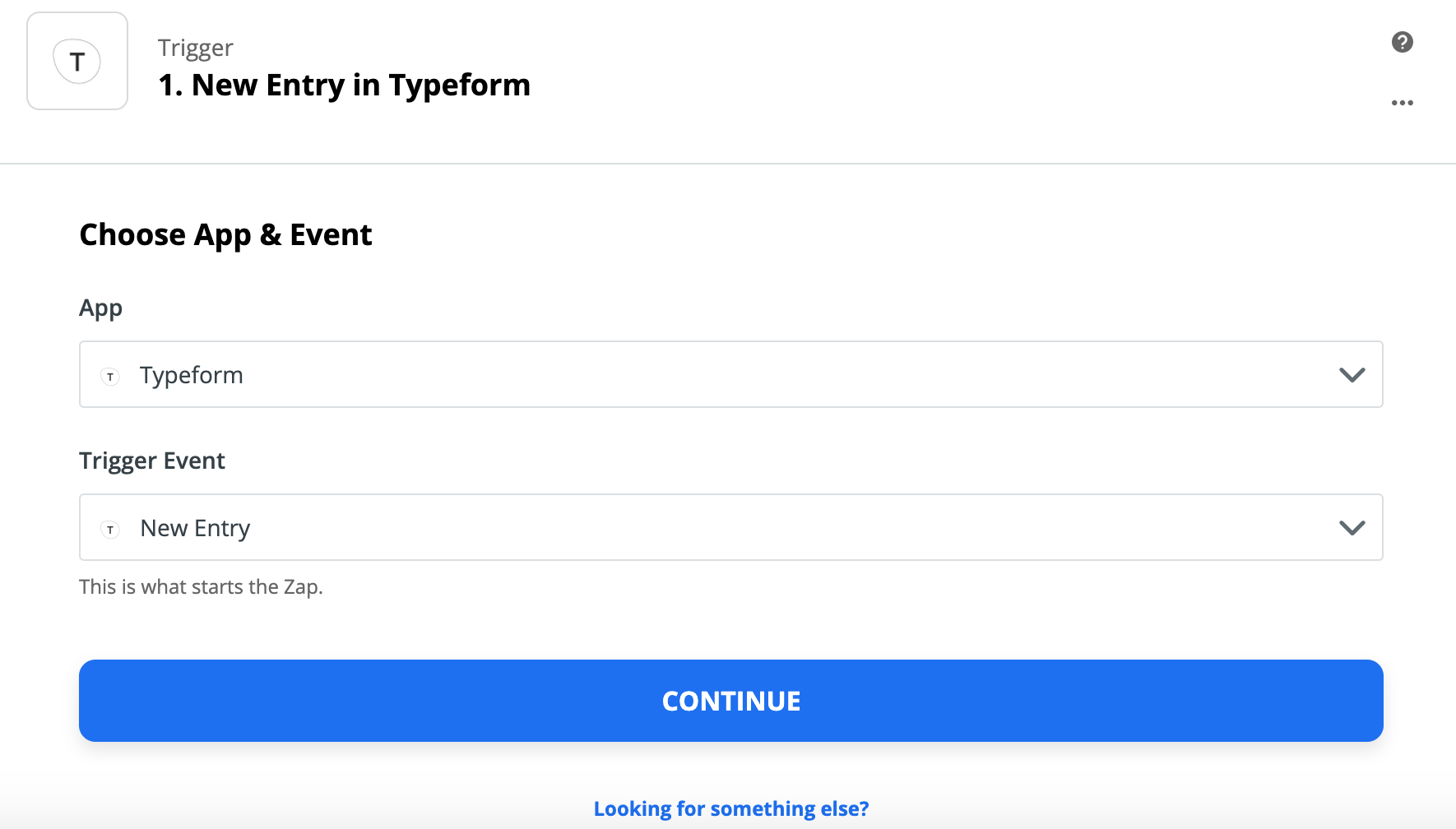
- Choose Typeform in the list of applications & select "New entry" in the Trigger Event list.

Part 2: Connect Typeform to Zapier
- Connect your Typeform account (out of this article scope)
- Once your Typeform is connected, select the template you previously added (Free giveaway form).

Part 3: Connect Abyssale to Zapier
- Once the Typeform trigger is fully configured, the next step is to connect the Abyssale banner generation "Action".
- Connect your Abyssale account to Zapier
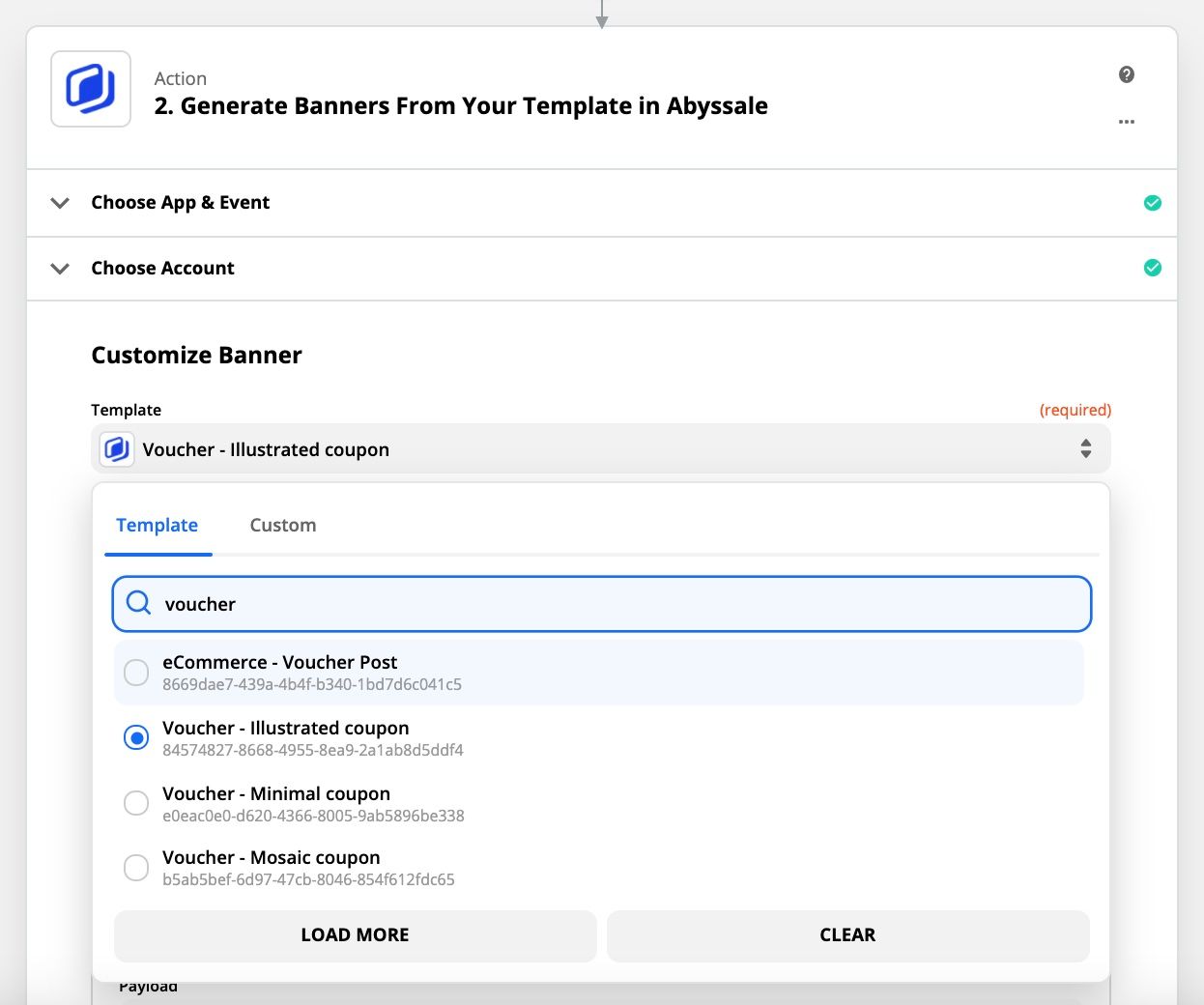
- Choose the "Generate banners from template" action, a list containing all of your templates will become available.
- Choose the previously created Abyssale template (initially: eCommerce - Voucher - Coupon code example; If you've renamed it, please enter the new template name).

Part 4: Connect Abyssale template to the Zapier Trigger event
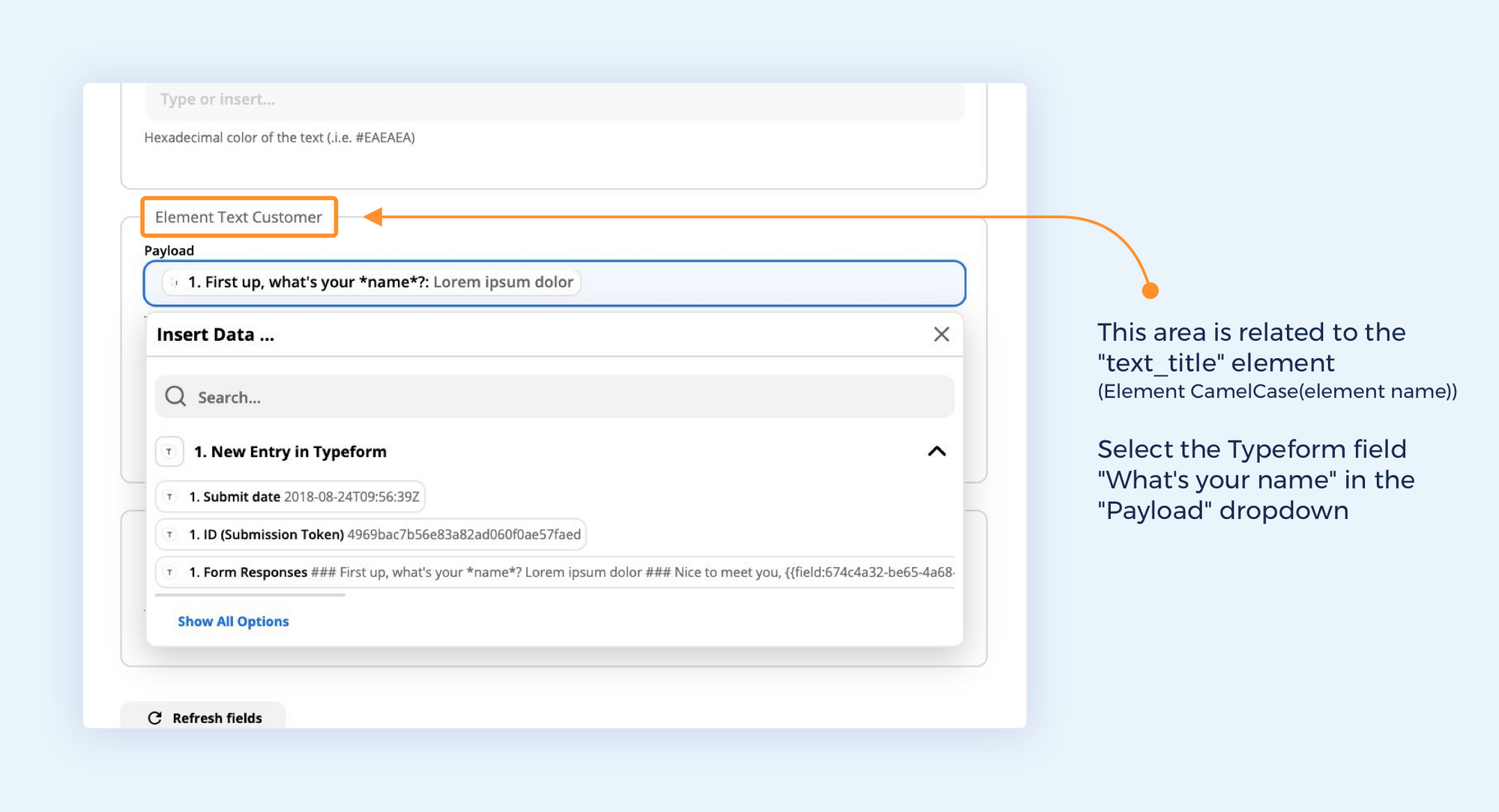
- Once this template have been selected all of the customizable elements become available (Elements are named as followed in Zapier: Element - CamelCase({element-name}).
- Find the Element Text Title area, and fill the payload with the "First up, what's your name" element coming from Typeform. (if you don't see this option in the list, click on the Show All Options)

Part 5: Test your Zap!
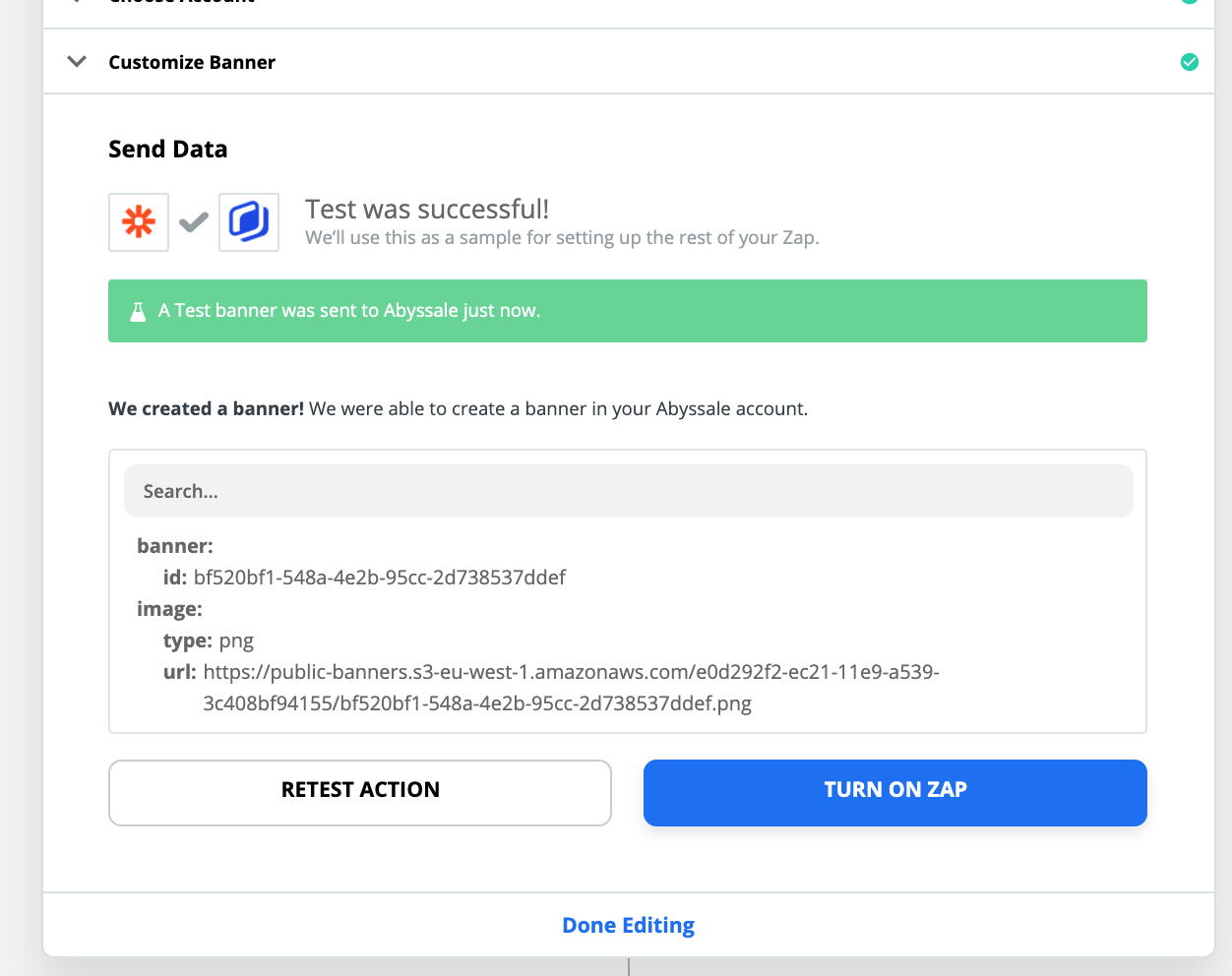
- You can then test the banner generation by clicking on the Test & review button.
- If the generation is successful, you will be able to see this screen 👇

Congratulations! 🎉
You've successfully created your first Abyssale integration!
Subsequent actions are up to you! For instance, the banner URL can be used to fill automatically an email and send it.
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.
.png)
7 best ad creation tools for videos and images




